Designers Rejoice!
There is finally a way we can create interactive SVG animations without touching a single line of code. Being able to create animated graphics for final production websites is traditionally a painful process.
Interactive designers spend so much time tweaking keyframes to make their interaction feel fluid, only to have a rough handoff to developers where it falls apart... You could create a GIF, but the quality is so bad motion pieces never have the level of professional polish you're aiming for. Of course there is always video, but now you're dealing with massive file sizes, streaming services, and play buttons that detract from an immersive experience.
Lightweight Interactive Experiences with SVG Animations
Now you can export vector animations from After Effects and import them into Webflow as SVG animations. Webflow's interaction design tools let you play with the keyframes of the animation by binding it to different triggers like click, hover, and scroll. This workflow opens the doors for powerful interactive experiences by using crisp vector graphics combined with interactive motion.
The aim of this article is to give you a general understanding of how to execute interactive motion graphics for your site with this workflow.
Motion Design in After Effects
For the sake of this workflow we're going to start off assuming you already have a website designed with an interactive concept in mind. It's hugely important the context for this interaction is decided before you create the motion so your composition is the right aspect ratio and you're considering the final location of the motion design.
Wielding the Power of Lottie
Airbnb's Lottie library is what allows this workflow to be possible. Lottie parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on mobile and on the web – and because of this there are certain constraints you have to work within while creating in After Effects.
Designing for Lottie in After Effects
Because the animation will be exported as a JSON file and read by a web browser there are certain constraints that must be followed in After Effects for it to work:
- Keep your files small by using parenting where you can. Stay away from repeating keyframes to avoid extra code in the exported JSON file.
- Convert to Shape layers for vector artwork – your vector graphics won't work unless you do this.
- Remove any extra layers that aren't essential to the animation. Every layer will be included when exporting.
- Make sure to export at 1x, but it's okay to work in whatever composition size you want.
- No expressions or effects – completely ignore these features!
- Alpha mattes and mask size matters. Alphas mattes impact performance, and the larger they are the more performance is impacted.
- Debug by exporting certain layers at a time to isolate the problem.
- No Blending modes or Luma mattes – blending modes such as Multiply, Screen or Add, aren't yet supported nor are Luma mattes, but the good news is CSS has blending modes that can be used once this animation is in Webflow.
- No layer styles – this means no drop shadows, color overlays or strokes.
- Make Nulls visible and have 0% opacity – nulls won't be exported if their visibility is turned off.
Exporting with Bodymovin
Bodymovin is the After Effects plugin that lets you export your animation as a Lottie JSON file. Once installed you can export from After Effects by going to Window > Extensions > Bodymovin.
In the Bodymovin panel make sure you take care of a few things before clicking Render:
- Select the compositions you want to export (radio buttons on the left)
- Select a destination folder on the right of each list item so you know where you're saving your exports
- Click Render to Export your animation
Now that your animation is a JSON file it's time to hop into Webflow and try it out.
Interactive SVG Animations in Webflow
For the sake of this guide we're assuming you already know Webflow. If you don't I highly suggest you check it out – they have great tutorial videos that make it easy to learn and master.
Importing a Lottie JSON File

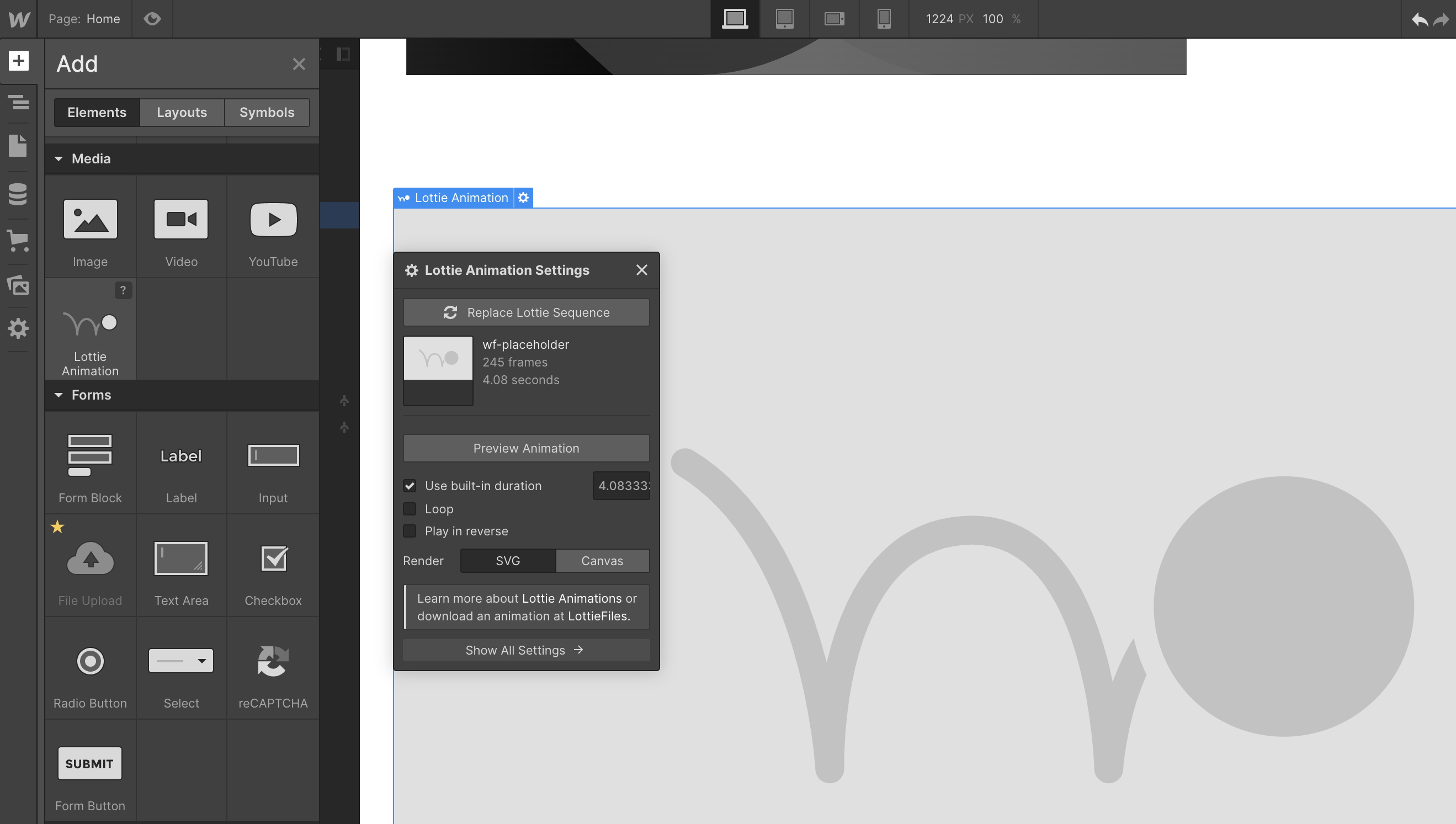
To import your Lottie JSON file from After Effects into Webflow you first need to add a "Lottie Animation" Element to your site. This acts as the container with basic options like looping or setting a different duration than what's built-in.
Don't worry – these aren't all the options available to control the animation. The real power of Lottie animations in Webflow comes in when you use the interaction designer to control the animation. This is where you can get really creative.
Interaction Design with Lottie Animations
Webflow has done an awesome job of creating an interface that produces real interactive experiences without requiring development. This means designers can produce interactions with reusable code.
How you use these interactive tools with your Lottie animation really comes down to your creativity. I'm not going to get in-depth with how to use the Webflow interaction designer, but here are some examples of what's possible:
- Click to play the animation – Webflow Tutorial
- Play when it enters the view – Webflow Tutorial
- Scrub through the animation as you scroll – Webflow Tutorial
- Play the animation as a page loader – Webflow Tutorial
With these different interaction triggers and the power of After Effects animations at your disposal some truly incredible interactive experiences are possible.
Workflow Recap
In a nutshell here's how to go from After Effects to Webflow:
- Create your After Effects animation with consideration for the limitations of Lottie and web browsers
- Export using Bodymovin plugin
- Design where your animation will be placed in Webflow – considering the context of your animation is critical for it to be an impactful experience
- Add a "Lottie Animation" element in Webflow to upload your JSON file exported from After Effects
- Play around with the interaction designer in Webflow to control how your animation is triggered
Whether you're unfamiliar with After Effects or with Webflow this is an amazing workflow for creating things that would otherwise take a lot of time from an experienced front-end developer. Also consider how you can create vector graphics outside of After Effects using tools like Illustrator, Figma, or Sketch – any SVGs can be imported into After Effects and animated.
